- Habilitando Imagem CORS
O atributo
crossorigin, em combinação com um cabeçalho CORS adequado, permite definir imagens pelo elemento<img>para ser carregado de outras fontes em um elemento<canvas>como se estivessem sendo carregados da fonte atual.- Configuração de atributos CORS
Alguns elementos em HTML que suportam CORS, como por exemplo o
<img>ou<video>, têm o atributocrossorigin(a propriedadecrossOrigin), que permite configurar as requisições CORS para os dados recebidos pelo elemento.- Gerenciamento de foco em HTML
O atributo DOM
activeElemente o método DOMhasFocus()lhe ajudam a melhorar a interação entre o usuário e os elementos da página.- Tipos de conexões
Em HTML, vários tipos de links podem ser utilizados para realizar conexões entre documentos, como por exemplo
<a>,<area>e<link>.- Formatos de arquivos suportados pelos elementos de áudio e vídeo em HTML
Os elementos
<audio>e<video>permitem que você reproduza áudios e vídeos no seu HTML. Estes elementos fornecem uma alternativa nativa de recursos do navegador, parecidos com a do Adobe Flash Player e outros plug-ins.- Usando o cachê de aplicação
O cachê de aplicação tem como o objetivo executar a aplicação offline. Você pode usar a interface Application Cache (AppCache) para escolher elementos que o browser possa guardar, deixando-os disponíveis para usuários desconectados. As aplicações que forem armazenadas em cache podem ser utilizadas sem nenhum problema, mesmo que o usuário clique no botão de atualizar a página enquanto estiver offline.
- Pré-carregando conteúdo com rel="preload"
O valor
preloaddo atributoreldo elemento<link>permite que você escreva solicitações de busca declarativas em seu elemento<head>do HTML, especificando recursos que suas páginas vão utilizar logo após o carregamento. Você também pode necessitar que estes recursos sejam pré-carregados ao início do ciclo de execução da página e depois que o mecanismo de renderização do navegador comece a agir. Isso garante que estarão disponíveis mais cedo e que seja menos provável que sua página seja bloqueada do processo de renderizar. Isso aumenta a performance da página. Este artigo oferece um guia básico de comopreloadfunciona.
Marcadores
sábado
AULAS DE PROGRAMAÇÃO NATAL EM FAMÍLIA
HTML: Linguagem de Marcação de Hipertexto
"Hipertexto" refere-se aos links que conectam páginas da Web entre si, seja dentro de um único site ou entre sites. Links são um aspecto fundamental da web. Ao carregar conteúdo na Internet e vinculá-lo a páginas criadas por outras pessoas, você se torna um participante ativo na world wide web.
O HTML usa "Marcação" para anotar texto, imagem e outros conteúdos para exibição em um navegador da Web. A marcação HTML inclui "elementos" especiais, como <head>, <title>, <body>, <header>, <footer>, <article>, <section>, <p>, <div>, <span>, <img>, <aside>, <audio>, <canvas>, <datalist>, <details>, <embed>, <nav>, <output>, <progress>, <video>, <ul>, <ol>, <li> e muitos outros.
Um elemento HTML é separado de outro texto em um documento por "tags", que consistem no nome do elemento entre "<" e ">". O nome de um elemento dentro de uma tag é insensível a maiúsculas e minúsculas. Isto é, pode ser escrito em maiúsculas, minúsculas ou um mistura. Por exemplo, a tag <title> pode ser escrita como <Title>, <TITLE> ou de qualquer outra forma.
Os artigos abaixo podem ajudá-lo a aprender mais sobre HTML.
Introdução ao HTML
Se você é novo no desenvolvimento web, não deixe de ler nosso artigo O Básico do HTML para aprender o que é HTML e como usá-lo.
Tutoriais HTML
Para artigos sobre como usar o HTML, assim como tutoriais e exemplos completos, confira nossa Área de Aprendizado de HTML.
Referência do HTML
Em nossa extensa seção de Referência do HTML, você encontrará os detalhes sobre cada elemento e atributo do HTML
Tutoriais para iniciaTutoriais para iniciantesntes
Tutoriais para nic
Nossa Área de Aprendizado de HTML apresenta vários módulos que ensinam HTML desde o início — sem necessidade de conhecimento prévio.
- Introdução ao HTML
Este módulo fornece uma base de conhecimento, permitindo que você acostume-se com os conceitos e sintaxes importantes, tais como aplicar HTML para texto, como criar hyperlinks e como usar HTML para estruturar uma página web.
- Multimídia e como incorporá-la
Este módulo explora como usar HTML para incluir multimídia em sua página web, incluindo as diferentes maneiras para incluir imagens, e como incorporar vídeos, áudios e até como colocar uma página inteira em outras páginas web.
- Tabelas HTML
Representar dados tabulares em uma página web de maneira entendível e acessível pode ser um desafio. Este módulo cobre marcação tabular básica, junto com outras funcionalidades mais complexas como legendas e sumários.
- Formulários HTML
Formulários são partes muito importantes na Web — proporcionam muitas das funcionalidades que você precisa para interagir em páginas web. Exemplos disso são registrar-se e conectar-se, enviar comentários, comprar produtos e muito mais. Este módulo lhe permite começar a criar as partes visíveis dos formulários, ou seja, as partes que os usuários interagem.
- Usando HTML para resolver problemas comuns
Apresenta links para seções com conteúdo explicando como usar HTML para resolver problemas muito comuns, quando se cria uma página web: como trabalhar com títulos, agregar imagens ou vídeos, colocar ênfase em conteúdo, criar um formulário básico, etc.
Tópicos avançados
Referências
- Referência do HTML
HTML é formado de elementos, onde cada um deles pode ser modificado por alguns atributos. Documentos HTML são interconectados através de links.
- Referência dos Elementos HTML
Navegue em uma lista com todos os elementos HTML.
- Referência de atributos em HTML
Elementos em HTML possuem atributos. Estes configuram ou ajustam o funcionamento e o comportamento dos seus elementos de muitas maneiras.
- Atributos Globais
Os atributos globais podem ser utilizados em todos os elementos HTML, mesmo aqueles que não são especificados como padrão. Isso significa que qualquer elemento não padrão vai permitir estes atributos, mesmo que este retorne um documento HTML5 incompatível.
- Elementos em linha e Elementos em nível de bloco
Elementos HTML são normalmente elementos inline (em linha) ou block-level (em nível de bloco). Um elemento em linha ocupa somente o espaço limitado pelas tags que o definem. Um elemento em nível de bloco ocupa o espaço inteiro do elemento pai (container), portanto criando um bloco.
- Tipos de Links
No HTML, vários tipos de links podem ser utilizados para estabelecer e definir o relacionamento entre dois documentos. Os tipos de elementos de link que podem ser incluídos são
<a>,<area>e<link>.- Formatos de mídia suportados pelos elementos vídeo e áudio do HTML
Os elementos
<audio>e<video>permitem que você reproduza mídias de áudio e vídeo. Estes elementos fornecem uma alternativa nativa para o navegador reproduzir recursos similares aos encontrados no Adobe Flash e outros plug-ins.- Tipos de conteúdo HTML
O HTML é composto de uma grande diversidade de conteúdos, e cada um pode ser usado em certos contextos e não ser permitido em outros. Da mesma forma, cada um tem um conjunto de outras categorias de conteúdos que podem ou não serem usadas dentro deles. Este é um guia destas categorias.
- Os Modos Quirks e o Modo Padrão
Informações sobre a história dos Modos Quirks e o Modo padrão.
Tópicos relacionados
- Aplicando cores em elementos HTML usando CSS
Este artigo mostra as principais formas de se usar CSS para adicionar cores ao seu conteúdo HTML, mostrando que partes dos documentos HTML podem ser coloridas e quais propriedades utilizar. Inclui exemplos e links para ferramentas de palette-building, entre outros.
ENTRADA PARA O CURSO CSS NO CURSO EM VÍDEO
- AGORA QUE JÁ APRENDEU HTML E CSS VAMOS DEFINIR CSS E DEPOIS DIFERENCIALOS. SÓ ASSIM É QUE VAMOS ENTRAR NO TUTORIAL PARA COMEÇAR A DAR ENTRADA A PROGRAMAÇÃO EM OUTROS APPS APRENDA AGORA.
O que é CSS? Guia Básico para Iniciantes
O que é CSS? Guia Básico para Iniciantes
CSS é a sigla para o termo em inglês Cascading Style Sheets que, traduzido para o português, significa Folha de Estilo em Cascatas. O CSS é fácil de aprender e entender e é facilmente utilizado com as linguagens de marcação HTML ou XHTML.
Veja nosso tutorial sobre o que é CSS, como ele surgiu e como utilizar no seu site.
Baixe o Guia de Recursos CSS Completo
Conteúdo
O que é CSS – Vídeo
O que é CSS?
CSS é chamado de linguagem Cascading Style Sheet e é usado para estilizar elementos escritos em uma linguagem de marcação como HTML. O CSS separa o conteúdo da representação visual do site. Pense na decoração da sua página. Utilizando o CSS é possível alterar a cor do texto e do fundo, fonte e espaçamento entre parágrafos. Também pode criar tabelas, usar variações de layouts, ajustar imagens para suas respectivas telas e assim por diante.
CSS foi desenvolvido pelo W3C (World Wide Web Consortium) em 1996, por uma razão bem simples. O HTML não foi projetado para ter tags que ajudariam a formatar a página. Você deveria apenas escrever a marcação para o site.
Tags como <font> foram introduzidas na versão 3.2 do HTML e causaram muitos problemas para os desenvolvedores. Como os sites tinham diferentes fontes, cores e estilos, era um processo longo, doloroso e caro para reescrever o código. Assim, o CSS foi criado pelo W3C para resolver este problema.
A relação entre HTML e CSS é bem forte. Como o HTML é uma linguagem de marcação (o alicerce de um site) e o CSS é focado no estilo (toda a estética de um site), eles andam juntos.
CSS não é tecnicamente uma necessidade, mas provavelmente você não gostaria de olhar para um site que usa apenas HTML, pois isso pareceria completamente abandonado.
Vantagens do CSS
A diferença entre um site que implementa CSS e outro que não o usa é gigantesca e notável.
Você já deve ter visto um site que não carrega completamente ou tem um plano de fundo branco com texto azul e preto. Isso significa que a parte CSS do site não foi carregada corretamente ou não existe.
E é assim que um site somente com HTML se parece. Acredito que você vai concordar comigo de que isso não é muito bonito, certo?
Antes de usar CSS, toda a estilização tinha que ser incluída na marcação HTML. Isso significa que você deveria descrever separadamente todo o plano de fundo, as cores das fontes, os alinhamentos, etc.
Mas o CSS permite que você estilize tudo em um arquivo diferente, criando assim o estilo separadamente. E, mais tarde, faça integração do arquivo CSS na parte superior da marcação HTML. Isso mantém a marcação HTML limpa e fácil de manter.
Resumindo, com o CSS você não precisa mais escrever repetidamente como os elementos individuais se parecem. Isso economiza tempo, encurta o código e diminui a chance de erros.
O CSS permite que você tenha vários estilos em uma página HTML, tornando as possibilidades de personalização quase infinitas. Hoje em dia, isso está se tornando mais uma necessidade do que um simples recurso.
Como CSS Funciona
O CSS é uma ferramenta muito potente que possibilita criar diversas funcionalidades ao invés de usar JavaScript ou outra linguagem mais pesada. Se usado com moderação, CSS pode viabilizar uma ótima experiência ao desenvolvedor e usuários das páginas web.
Com o Cascading Style Sheets é possível criar animações complexas, criar efeitos com uso de parallax, que faz parecer que a imagem de fundo tem uma profundidade diferente um dos outros, criar sites interativos e também jogos com HTML5 e CSS3.
Veja outros trabalhos incríveis neste site e se inspire.
O CSS usa uma sintaxe simples baseada em inglês com um conjunto de regras que o governam. Como mencionamos anteriormente, o HTML nunca teve a intenção de usar elementos de estilo, apenas a marcação da página. Foi criado para descrever apenas o conteúdo. Por exemplo: <p>Este é um parágrafo.</p>.
Mas como você estiliza o parágrafo? A estrutura da sintaxe CSS é bem simples. Tem um seletor e um bloco de declaração. Você seleciona um elemento e depois declara o que deseja fazer com ele. Bastante simples, certo?
Mas tem algumas regras que você precisa saber. Isso também é simples, não se preocupe.
O seletor aponta para o elemento HTML que você deseja estilizar. O bloco de declaração contém uma ou mais declarações separadas por ponto e vírgula.
Cada declaração inclui um nome de propriedade CSS e um valor, separados por dois pontos. Uma declaração CSS sempre termina com um ponto-e-vírgula e os blocos de declaração são cercados por chaves.
Vamos ver um exemplo:
Todos os elementos <p> serão estilizados e serão coloridos de azul e negrito.
Em outro exemplo, todos os elementos <p> serão centralizados, com tamanho 16x e de cor pink.
Anatomia de um comando CSS
O CSS estipula regras para o arquivo em html. Com cada regra é possível estilizar o conteúdo todo ou somente determinados elementos. Por isso entenda, um comando básico é composto por seletor e declarações, que contém propriedade e valor.
SELETOR {PROPRIEDADE: VALOR}
A sintaxe do CSS é muito simples de aprender. O seletor seleciona quais elementos em html receberão a propriedade. Pode ser p (parágrafo) ou o body (corpo da sua página). Já a propriedade pode ser a cor ou algo mais específico como cor do fundo (background). E por último o valor, que determina o valor da propriedade.
Vamos simular um exemplo. Digamos que o objetivo é mudar a fonte de uma tag h1. Para isso podemos usar h1 {font-size: 20px;}
- h1 – é o seletor. Neste caso selecionamos o h1.
- font-size – é a declaração que contém a propriedade (font-size) e o valor é (20px).
Lista de comandos básicos CSS
São tantas opções entre seletores, propriedades e valores que pode ser muito difícil para um desenvolvedor lembrar de todos eles apenas confiando na memória. Por isso decidimos criar uma Lista de Comandos Básicos CSS (CSS3 Incluso) que servirá de ajuda para você que está aprendendo sobre o que é CSS.
Este documento foi estrategicamente estruturado e dividido em seções para facilitar sua leitura. Faça download da Lista de Comandos CSS em PDF clicando aqui e aprofunde seus conhecimentos sobre o que é CSS.
Estilos CSS Interno, Externo e Inline
Analisaremos cada estilo de forma rápida! Para uma explicação detalhada, acesse o link que vamos disponibilizar logo abaixo.
Vamos começar com o estilo interno. Estilos CSS feitos desta forma são carregados cada vez que um site é atualizado, o que pode aumentar o tempo de carregamento. Além disso, você não poderá usar o mesmo estilo CSS em várias páginas, pois está contido em uma única página. Mas a vantagem disso é que ter tudo em uma página facilita o compartilhamento do modelo para uma visualização.
O método externo pode ser o mais conveniente. Tudo é feito externamente em um arquivo .css. Isso significa que você pode fazer todo o estilo em um arquivo separado e aplicar o CSS a qualquer página desejada. O estilo externo também pode melhorar o tempo de carregamento.
Por fim, tem também o estilo Inline do CSS. Inline trabalha com elementos específicos que possuem a tag <style>. Cada componente deve ser estilizado, por isso talvez não seja o melhor ou o mais rápido para lidar com CSS. Mas pode ser útil, por exemplo, para alterar um único elemento, visualizar rapidamente as alterações ou se não tiver acesso aos arquivos CSS.
Para mais informações sobre os diferentes estilos de CSS, veja o artigo completo aqui.
Como Criar uma Folha de Estilo
Para criar uma folha de estilos é bem simples. Basta abrir seu editor de códigos, como o Sublime, e criar um documento novo.
Depois de criado, salve como estilo.css, mesmo sem ainda ter escrito nada (este .css é o que define um arquivo ser reconhecido pelo navegador como a folha de estilo).
Como integrar o CSS no HTML?
Após salvar como estilo.css precisamos colocar o arquivo em nosso arquivo HTML, porque é ele quem vai carregar o CSS, o CSS sozinho não faz site! E é com tags de referência que você avisa ao HTML que existe um arquivo de estilo para ele, veja:
<link rel=”stylesheet” type=”text/css” href=”estilo.css”>
Esta tag vai indicar ao HTML que tem um arquivo CSS para ser adicionado à página. Isto deve ser adicionado dentro da tag <head> </head> do seu HTML, como pode ver nesse print abaixo.
Agora abra o documento estilo .css com o Sublime, que provavelmente está na mesma pasta do nosso HTML.
A partir desta última imagem, vamos entender como o CSS funciona com três parâmetros básicos:
Elementos Básicos do CSS
Os elementos são tags do HTML, #id e .classe.
1. Tags HTML
2. Classes CSS
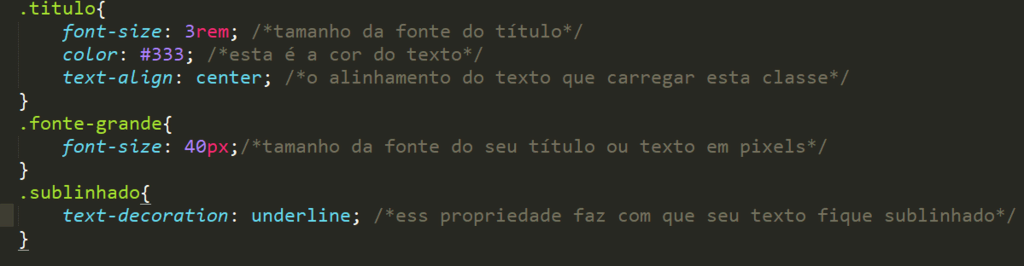
Criar e usar uma classe CSS é simples. No documento CSS basta colocar .nome-da-classe-que-deseja . Abaixo criamos a classe título:
Note que existe um ponto (.) antes do nome da classe. Isso faz com que o CSS entenda que se está criando uma classe para ser usada no HTML.
Para se adicionar essa classe que criamos dentro do CSS, basta que na tag HTML tenha o parâmetro class=””.
Observação: dentro das aspas, não precisa usar o ponto (.) antes da classe pois o nome class no HTML já avisa para o CSS que é para ele buscar pelo nome da classe com “.”
Lembrando que uma tag HTML, como h1 ou qualquer outra, pode ter mais de uma classe, basta separá-las com espaço como mostra no exemplo abaixo:
<h1 class=”titulo fonte-grande sublinhado”>Melhor site</h1>
Nesta tag foram usadas três classes: “titulo”, “fonte-grande” e “sublinhado”.
Mas para que todas estas classes tenham efeito épreciso criá-las no CSS. Veja como criamos estas classes:


Quando abrirmos nosso HTML o título deverá ficar assim:
3- Criando ID’s CSS:
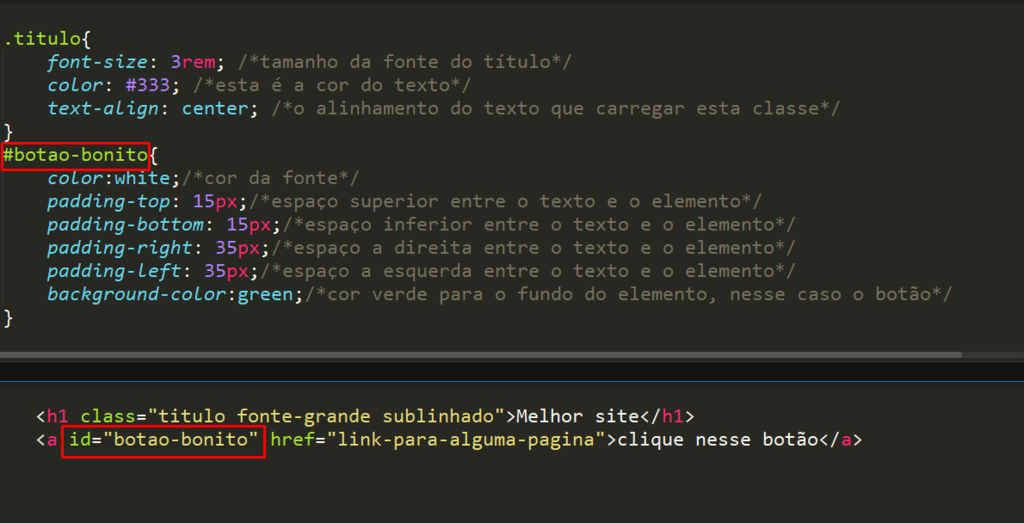
O uso dos ID’s em CSS é parecido com as classes, mas as principais diferenças são que os id’s são identificados com # e só podem ser usados um id por tag html. Para adicionar um ID ao HTML, adicione como parâmetro id=””.
Veja que a quando usamos no HTML, também excluímos o # do id da mesma forma que excluímos o . da classe.

Dessa forma, o botão deverá ficar assim:

DICA: Este parâmetro de ID’s não é o mais apropriado para se usar em uma página para muitos botões pois pode causar conflitos com a linguagem de programação JavaScript, que utiliza normalmente dos ID’s no HTML para realizar ações mais complexas.
Como adicionar CSS no HTML sem a tag <link>?
Existem duas outras maneiras de se adicionar CSS no HTML, apesar de não serem recomendadas devido a um padrão adotado mundialmente, é nosso dever te mostrar como faz.
1- Adicionar CSS no HTML sem uso do arquivo externo
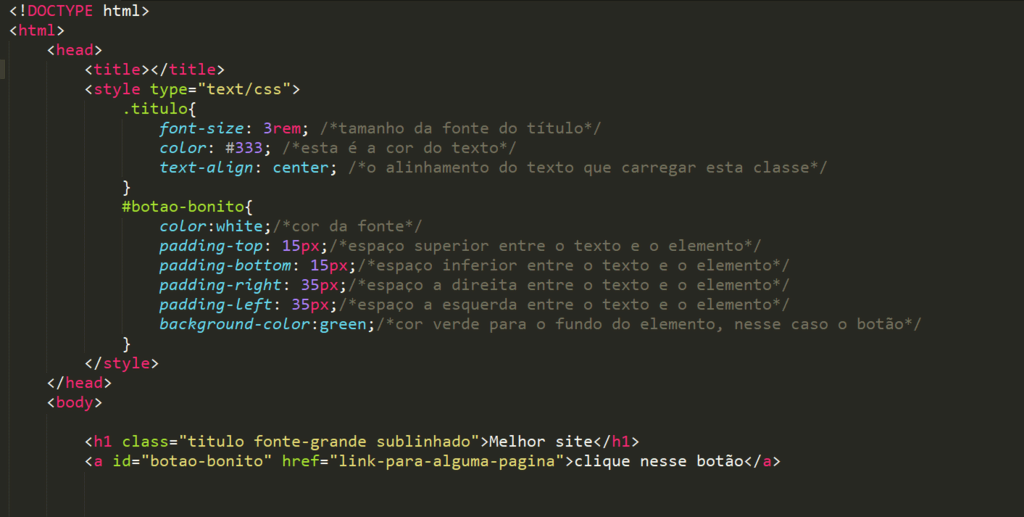
Você pode adicionar o CSS colocando o estilo dentro do próprio HTML, sem usar um arquivo CSS externo como mostra o exemplo abaixo:

Neste exemplo, o estilo fica dentro do HTML mesmo com o uso da tag <style> dentro da tag <head>. Isso faz com que tudo fique centralizado em um único documento.
E por que não é recomendado? Quando há muitas linhas de estilo isso pode causar uma demora ao abrir a página uma vez que o navegador lê o seu documento de cima para baixo, linha por linha. Então se tiver muitas linhas de estilo para ler, vai demorar mais para o conteúdo da página ser mostrado.
Por isso, o ideal é usar a tag <link> para que, ao invés de ler muitas linhas de estilo, o navegador leia somente uma referência para outro arquivo e assim fazer com que seu conteúdo seja carregado mais rapidamente.
2- Adicionar CSS no HTML utilizando o parâmetro style
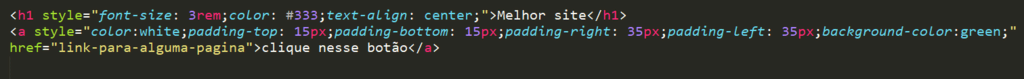
Você pode adicionar CSS no HTML utilizando o parâmetro style em uma tag html específica. Mas isso afetará somente aquela tag e não todas as demais tags com o mesmo nome. Então, ao invés de usarmos os parâmetros id=”” ou class=””, utilizaremos o parâmetro style=””:
<h1 style=”font-size: 3rem;color: #333;text-align: center;”>
Veja como fica:

E por que não é recomendado? Este tipo de uso de estilos se torna um problema caso outros elementos tenham as mesmas características do seu título, por exemplo. Com isso, você teria que copiar todo o parâmetro style da tag h1.
Diante de disso, concluímos também que o mais recomendado é o uso de classes através de um arquivo de estilo externo ao CSS. Assim, conseguimos usar os estilos de forma mais limpa e rápida e é possível reutilizar essas classes em outras tags sempre que desejar, sem afetar o tempo de carregamento da página.
CSS3
Apesar de lançada em 2010, CSS3 é a última versão da Folha de Estilo em Cascata e veio para acrescentar de forma melhorada das versões anteriores.
A melhor novidade é em relação a flexibilidade na criação de layouts, trazendo mais autonomia para os webdesigners e também desenvolvedores, que de certa forma estão ligados ao visual do site.
Com o CSS3, é possível elaborar cantos arredondados, sombras, efeitos gradientes, animações e efeitos de transição, dentre outras opções.
Alguns exemplos:
@keyframes exemplo {
0% {background-color: red;}/*a animação começa vermelho*/
50% {background-color: yellow;}/*a animação chega na metade em amarela*/
100% {background-color: red;}/*a animação termina vermelha novamente*/
}
div {
width: 100px;/*largura do elemento*/
height: 100px;/*altura do elemento*/
background-color: red;/*cor do inicial do elemento*/
animation-name: exemplo;/*aqui vem o nome da animação*/
animation-duration: 4s;/*tempo da duração do inicio ao fim*/
animation-iteration-count:infinite;
}E no html basta colocar a tag <div></div> e a animação começará assim que o estilo conteúdo do site for carregado.
Se você ainda precisa saber mais sobre HTML, recomendamos que leia nosso Guia Completo, que também inclui uma lista de comandos básicos HTML.
Cursos sobre CSS
Para aprofundar mais nos seus conhecimentos sobre o que é CSS, nós recomendamos o Codecademy, uma plataforma online interativa para quem quer aprender sobre linguagens de programação e marcação. Outras indicações também são o Codeschool e Udemy.

Conclusão
E depois desse artigo sobre o que é CSS, que tal dar um passo adiante e aprender como criar um menu suspenso CSS? Então fique com esta leitura. E se tiver dicas e sugestões para este artigo, deixe nos comentários. Bom desenvolvimento!
Agora que você descobriu o que é um CSS vamos diferencia-los do HTML.Se pensas que terminamos as aulas, então não fique apanhar do ar.
O NOSSO OBJETIVO É APRENDERES A PROGRAMAR COM ESTE TUTORIAL.
Um pouco da história de cada uma
Tente imaginar como eram alguns anos atrás, em que as empresas que desejavam compartilhar documentos entre si, ou entre seus próprios funcionários não tinham a possibilidade de fazer isso de forma rápida e prática como hoje, em que com apenas com um clique conseguimos fazer todo esse transporte. Para eles, era necessário utilizar de outras ferramentas que demandam muito mais tempo. Sendo assim, em 1991, Tim Berners-Lee teve uma grande ideia que não apenas facilitaria o dia a dia de empresas, mas mudaria o mundo: ele projetou o HTML.
Essa linguagem de marcação, portanto, havia sido desenvolvida para possibilitar o compartilhamento de documentos de forma mais prática. Porém, a partir do ano seguinte, foi criada a World Wide Web (WWW), uma rede de alcance mundial, tornando o HTML uma ferramenta utilizada para tudo e por todos.
Já o CSS surgiu como consequência desse grande crescimento do HTML. Quanto mais o HTML era utilizado, mais os desenvolvedores usavam da criatividade para deixar as páginas bonitas e estilosas. Porém, toda essa parte estética era escrita no mesmo arquivo da parte estrutural, deixando-os gigantes e cada vez mais difíceis de entender. Sendo assim, em 1995, foi criado o CSS para tomar conta da parte estética da página, de forma separada da estrutura, papel do HTML.
Por fim, o Javascript foi criado a partir de uma grande competição entre gigantes do mercado na época: Microsoft e Netscape.
Tudo começou com a criação de uma linguagem de servidor pela Netscape para ser implantada nos servidores web da empresa. Quando a Microsoft descobriu que essa ideia poderia ter sucesso, não perdeu tempo e começou a desenvolver a linguagem JScript para implementar nos seus próprios servidores web ISS. Percebendo que sua ideia estava sendo copiada, a Netscape decidiu desenvolver uma tecnologia do lado do cliente, que rodasse no próprio navegador. Ela acabou tornando tudo mais rápido. Por isso, a Microsoft novamente percebeu uma grande oportunidade de mercado, e resolveu desenvolver um sistema semelhante ao da empresa concorrente.
Existiam então duas tecnologias “client-side”: JScript da Microsoft e Javascript da Netscape, cada uma funcionando apenas nos navegadores das respectivas empresas. Para padronizar o Javascript, a Netscape não perdeu tempo e o enviou para a empresa ECMA, permitindo sua incorporação à maioria dos navegadores existentes. A partir daí surgiu o ECMAscript, que nada mais era do que o novo nome para o Javascript, mesmo até hoje não sendo muito utilizado.
HTML

Seu nome tem origem do inglês Hyper Text Markup Language, que significa “linguagem de marcação de hipertexto”.
Como assim “linguagem de marcação”? Pois é, o HTML não é considerado uma linguagem de programação como as demais e você já vai descobrir o motivo disso.
Imagine uma página web, como essa mesmo que você esta lendo agora. É possível perceber que existem diversos elementos separados, como cabeçalho, título, parágrafos, imagens e muitos outros. Toda a organização desses elementos é feita pelo HTML. Ele é utilizado para criar toda a estrutura da página e, para isso, utiliza as famosas tags (etiquetas) para sinalizar onde cada tipo de elemento será implementado.
Por exemplo, se você deseja inserir um parágrafo na tela, poderá utilizar a tag <p></p> para isso, colocando o texto desejado dentro do elemento, como mostrado abaixo:
<p>Este é um parágrafo</p>Sendo assim, existem diversas tags de diversas estruturas para montar o esqueleto da página. Mas, como é possível deixar esse parágrafo azul? Ou mudar a fonte da letra? Aí entra a nossa próxima tecnologia: CSS.
CSS

Cascading Style Sheet, mais conhecido como CSS, é uma linguagem de estilos que, assim como o HTML, também não é considerada uma linguagem de programação. Ela é responsável por separar a parte estrutural da aplicação (que ficará nas mãos do HTML) da parte estética. Para utilizar o CSS, usamos da seguinte sintaxe:
seletor {
propriedade: valor;
}O seletor será o elemento que queremos estilizar (podendo ser uma tag, uma classe, um identificador...), a propriedade será o que iremos alterar (como color, font-size, width...) e o valor será de fato a alteração (como por exemplo: red para color, 18px para font-size e assim por diante).
Sendo assim, quando utilizamos uma tag HTML, como o
que usamos de exemplo acima, podemos estilizá-la da seguinte forma:
p {
color: blue;
}Com isso, todos os parágrafos ficarão azuis.
Mais uma informação interessante: se traduzirmos o nome dessa tecnologia, teremos “folha de estilo em cascata”. O que significa isso?
O CSS pode ser escrito dentro do arquivo HTML, utilizando o style como elemento <style> ou como atributo de algum outro elemento <p style=””>. Assim como também pode ser escrito em um arquivo separado, apenas de CSS, importando-o no documento HTML da seguinte forma:
<link rel=”stylesheet” href=”nome_do_arquivo_css.css”>Porém, algo muito importante a ser destacado é a possibilidade de usar mais de um arquivo CSS ao mesmo tempo, para estilizar a aplicação. Daí a palavra “cascata”. Isso permite várias interações diferentes, porém é preciso tomar cuidado para não se perder e deixar o código confuso, seguindo sempre as regras para isso.
Javascript

Para completar a grande tríade do desenvolvimento front-end, temos o Javascript, a única linguagem de programação das 3 tecnologias citadas.
Você conseguiu perceber que já criamos a estrutura da página com o HTML e já estilizamos os elementos com o CSS. Mas e as funcionalidades dinâmicas que vemos quando abrimos um site, como acontecem?
Isso é feito pelo Javascript. Ele adiciona movimento às páginas web, além de permitir o processamento e transformação de dados enviados e recebidos. Ele permite criar conteúdos que se atualizam de forma dinâmica e animada, dando vida às aplicações que antes eram apenas estruturadas com HTML de forma estática.
Sempre que vir uma caixinha de alerta apitando em um site, ou um mecanismo de autocomplete em algum campo, saiba que é o Javascript agindo. Um exemplo de código utilizando a caixa de alerta:
alert(‘Hello World’); Assim como o CSS, o Javascript pode ser escrito tanto dentro do código HTML:
<script>
alert(‘Hello World’);
</script>Quanto em um arquivo separado, sendo importado dentro do atributo desse mesmo elemento:
<script src=”nome_do_arquivo_js.js”></script>Algo importante a ser destacado é que essa linguagem pode tanto ser usada do lado do cliente, como do lado do servidor, utilizando de tecnologias necessárias para isso, como o Node.JS.
O papel de cada uma na aplicação
Portanto, depois de conhecer um pouco de cada uma dessas tecnologias, é possível perceber as diferentes funções que desempenham dentro de uma página web:
- HTML: linguagem de marcação utilizada para estruturar os elementos da página, como parágrafos, links, títulos, tabelas, imagens e até vídeos.
- CSS: linguagem de estilos utilizada para definir cores, fontes, tamanhos, posicionamento e qualquer outro valor estético para os elementos da página.
- Javascript: linguagem de programação utilizada para deixar a página com mais movimento, podendo atualizar elementos dinamicamente e lidar melhor com dados enviados e recebidos na página.
Comparando agora cada uma delas, podemos utilizar de exemplo o corpo humano como uma página web da seguinte forma:

O HTML é o esqueleto, composto dos ossos que o sustenta. O CSS é a pele, cabelo e roupas, criando o visual que realmente enxergamos quando olhamos para alguma pessoa. E por fim, o Javascript é o músculo, que dá movimento ao corpo.
Quer aprender mais sobre HTML, CSS e Javascript? Veja:
Além disso, fique de olho aqui nos artigos! Teremos muitos conteúdos incríveis pela frente :)
Agora vamos desvendar tudo sobre o JAVASCRIPT ainda hoje:
O que é JavaScript?
ejam bem-vindos ao curso de JavaScript para iniciantes do MDN! Neste primeiro artigo vamos fazer uma análise profunda da linguagem, respondendo questões como "O que é JavaScript?", e "O que ele faz?", para você se sentir confortável com a proposta da linguagem.
| Pré requisitos: | Interação básica com o computador, entendimento básico de HTML e CSS. |
|---|---|
| Objetivo: | Se familiarizar com a linguagem, com o que ela pode fazer, e como tudo isso pode ser utilizado em um website. |
Definição de alto nível
JavaScript é uma linguagem de programação que permite a você implementar itens complexos em páginas web — toda vez que uma página da web faz mais do que simplesmente mostrar a você informação estática — mostrando conteúdo que se atualiza em um intervalo de tempo, mapas interativos ou gráficos 2D/3D animados, etc. — você pode apostar que o JavaScript provavelmente está envolvido. É a terceira camada do bolo das tecnologias padrões da web, duas das quais (HTML e CSS) nós falamos com muito mais detalhes em outras partes da Área de Aprendizado.

- HTML é a linguagem de marcação que nós usamos para estruturar e dar significado para o nosso conteúdo web. Por exemplo, definindo parágrafos, cabeçalhos, tabelas de conteúdo, ou inserindo imagens e vídeos na página.
- CSS é uma linguagem de regras de estilo que nós usamos para aplicar estilo ao nosso conteúdo HTML. Por exemplo, definindo cores de fundo e fontes, e posicionando nosso conteúdo em múltiplas colunas.
- JavaScript é uma linguagem de programação que permite a você criar conteúdo que se atualiza dinamicamente, controlar múltimídias, imagens animadas, e tudo o mais que há de interessante. Ok, não tudo, mas é maravilhoso o que você pode efetuar com algumas linhas de código JavaScript.
As três camadas ficam muito bem uma em cima da outra. Vamos exemplificar com um simples bloco de texto. Nós podemos marcá-lo usando HTML para dar estrutura e propósito:
<p>Jogador 1: Chris</p>

Nós podemos adicionar um pouco de CSS na mistura, para deixar nosso parágrafo um pouco mais atraente:
p {
font-family: "helvetica neue", helvetica, sans-serif;
letter-spacing: 1px;
text-transform: uppercase;
text-align: center;
border: 2px solid rgba(0, 0, 200, 0.6);
background: rgba(0, 0, 200, 0.3);
color: rgba(0, 0, 200, 0.6);
box-shadow: 1px 1px 2px rgba(0, 0, 200, 0.4);
border-radius: 10px;
padding: 3px 10px;
display: inline-block;
cursor: pointer;
}

E finalmente, nós podemos adicionar JavaScript para implementar um comportamento dinâmico:
const para = document.querySelector("p");
para.addEventListener("click", atualizarNome);
function atualizarNome() {
var nome = prompt("Insira um novo nome");
para.textContent = "Jogador 1: " + nome;
}
Experimente clicar no botão acima para ver o que acontece (note também que você pode encontrar essa demonstração no GitHub — veja o código fonte ou veja funcionar)!
JavaScript pode fazer muito mais do que isso — vamos explorar com mais detalhes.
Então o que ele pode realmente fazer?
O núcleo da linguagem JavaScript consiste em alguns benefícios comuns da programação que permite a você fazer coisas como:
- Armazenar conteúdo útil em variáveis. No exemplo acima, a propósito, nós pedimos que um novo nome seja inserido e armazenamos o nome em uma variável chamada
nome. - Operações com pedaços de texto (conhecidos como "strings" em programação). No exemplo acima, nós pegamos a string "Jogador 1: " e concatenamos (juntamos) com a variável
nomepara criar o texto completo "Jogador 1: Chris". - Executar o código em resposta a determinados eventos que ocorrem em uma página da Web. Nós usamos o
clickno nosso exemplo acima para que quando clicassem no botão, rodasse o código que atualiza o texto. - E muito mais!
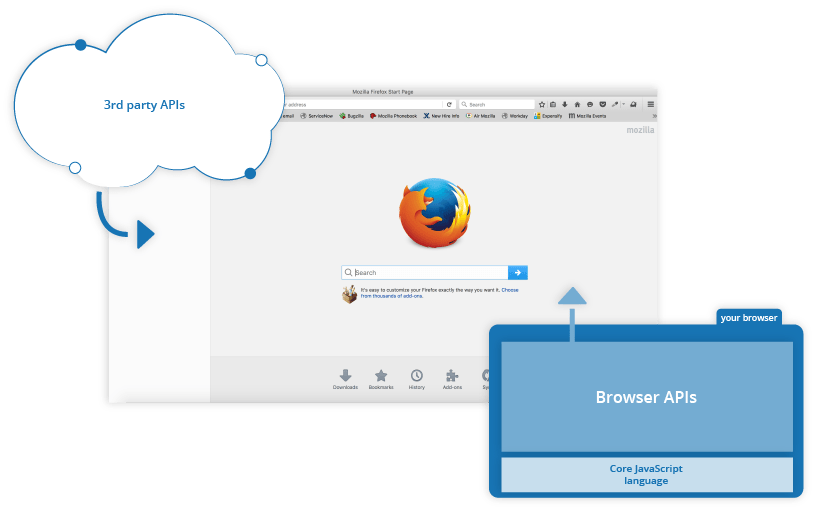
O que é ainda mais empolgante é a funcionalidade construída no topo do núcleo da linguagem JavaScript. As APIs (Application Programming Interfaces - Interface de Programação de Aplicativos) proveem a você superpoderes extras para usar no seu código JavaScript.
APIs são conjuntos prontos de blocos de construção de código que permitem que um desenvolvedor implemente programas que seriam difíceis ou impossíveis de implementar. Eles fazem o mesmo para a programação que os kits de móveis prontos para a construção de casas - é muito mais fácil pegar os painéis prontos e parafusá-los para formar uma estante de livros do que para elaborar o design, sair e encontrar a madeira, cortar todos os painéis no tamanho e formato certos, encontrar os parafusos de tamanho correto e depois montá-los para formar uma estante de livros.
Elas geralmente se dividem em duas categorias.

APIs de navegadores já vem implementadas no navegador, e são capazes de expor dados do ambiente do computador, ou fazer coisas complexas e úteis. Por exemplo:
- A API DOM (Document Object Model) permite a você manipular HTML e CSS, criando, removendo e mudando HTML, aplicando dinamicamente novos estilos para a sua página, etc. Toda vez que você vê uma janela pop-up aparecer em uma página, ou vê algum novo conteúdo sendo exibido (como nós vimos acima na nossa simples demonstração), isso é o DOM em ação.
- A API de Geolocalização recupera informações geográficas. É assim que o Google Maps consegue encontrar sua localização e colocar em um mapa.
- As APIs Canvas e WebGL permite a você criar gráficos 2D e 3D animados. Há pessoas fazendo algumas coisas fantásticas usando essas tecnologias web — veja Chrome Experiments e webglsamples.
- APIs de áudio e vídeo como
HTMLMediaElemente WebRTC permitem a você fazer coisas realmente interessantes com multimídia, tanto tocar música e vídeo em uma página da web, como capturar vídeos com a sua câmera e exibir no computador de outra pessoa (veja Snapshot demo para ter uma ideia).
Nota: Muitas demonstrações acima não vão funcionar em navegadores antigos — quando você for experimentar, é uma boa ideia usar browsers modernos como Firefox, Edge ou Opera para ver o código funcionar. Você vai precisar estudar testes cross browser com mais detalhes quando você estiver chegando perto de produzir código (código real que as pessoas vão usar).
APIs de terceiros não estão implementados no navegador automaticamente, e você geralmente tem que pegar seu código e informações em algum lugar da Web. Por exemplo:
- A API do Twitter permite a você fazer coisas como exibir seus últimos tweets no seu website.
- A API do Google Maps permite a você inserir mapas customizados no seu site e outras diversas funcionalidades.
Nota: Essas APIs são avançadas e nós não vamos falar sobre nenhuma delas nesse módulo. Você pode achar muito mais sobre elas em nosso módulo APIs web no lado cliente.
Tem muito mais coisas disponíveis! Contudo, não fique animado ainda. Você não estará pronto para desenvolver o próximo Facebook, Google Maps ou Instagram depois de estudar JavaScript por 24 horas — há um monte de coisas básicas para estudar primeiro. E é por isso que você está aqui — vamos começar!
O que JavaScript está fazendo na sua página web?
Aqui nós vamos realmente começar a ver algum código, e enquanto fazemos isso vamos explorar o que realmente acontece quando você roda algum código JavaScript na sua página.
Vamos recaptular brevemente a história do que acontece quando você carrega uma página web em um navegador (falamos sobre isso no nosso artigo Como o CSS funciona). Quando você carrega uma página web no seu navegador, você está executando seu código (o HTML, CSS e JavaScript) dentro de um ambiente de execução (a guia do navegador). Isso é como uma fábrica que pega a matéria prima (o código) e transforma em um produto (a página web).

Um uso muito comum do JavaScript é modificar dinamicamente HTML e CSS para atualizar uma interface do usuário, por meio da API do Document Object Model (conforme mencionado acima). Observe que o código em seus documentos web geralmente é carregado e executado na ordem em que aparece na página. Se o JavaScript carregar e tentar executar antes do carregamento do HTML e CSS afetado, poderão ocorrer erros. Você aprenderá maneiras de contornar isso mais adiante neste artigo, na seção Estratégias de carregamento de scripts.
Segurança do navegador
Cada guia do navegador tem seu próprio espaço para executar código (esses espaços são chamados de "ambientes de execução", em termos técnicos) — isso significa que na maioria dos casos o código em cada guia está sendo executado separadamente, e o código em uma guia não pode afetar diretamente o código de outra guia — ou de outro website. Isso é uma boa medida de segurança — se esse não fosse o caso, então hackers poderiam começar a escrever código para roubar informações de outros websites, e fazer outras coisas más.
Nota: Há muitas maneiras de trocar código e conteúdo entre diferentes websites/guias de uma forma segura, mas são técnicas avançadas que não serão estudadas nesse curso.
Ordem de execução do JavaScript
Quando o navegador encontra um bloco de código JavaScript, ele geralmente executa na ordem, de cima para baixo. Isso significa que você precisa ter cuidado com a ordem na qual você coloca as coisas. Por exemplo, vamos voltar ao bloco JavaScript que nós vimos no primeiro exemplo:
const para = document.querySelector("p");
para.addEventListener("click", atualizarNome);
function atualizarNome() {
let nome = prompt("Informe um novo nome:");
para.textContent = "Jogador 1: " + nome;
}
Aqui nós estamos selecionando um parágrafo (linha 1) e anexando a ele um event listener (linha 3). Então, quando o parágrafo recebe um clique, o bloco de código atualizarNome() (linhas 5 a 8) é executado. O bloco de código atualizarNome()(esses tipos de bloco de código reutilizáveis são chamados "funções") pede ao usuário que informe um novo nome, e então insere esse nome no parágrafo, atualizando-o.
Se você inverte a ordem das duas primeiras linhas de código, ele não fucionaria — em vez disso, você receberia um erro no console do navegador — TypeError: para is undefined. Isso significa que o objeto para não existe ainda, então nós não podemos adicionar um event listener a ele.
Nota: Esse é um erro muito comum — você precisa verificar se os objetos aos quais você se refere no seu código existem antes de você tentar anexar coisas a eles.
Código interpretado x compilado
Você pode ouvir os termos interpretado e compilado no contexto da programação. JavaScript é uma linguagem interpretada — o código é executado de cima para baixo e o resultado da execução do código é imediatamente retornado. Você não tem que transformar o código em algo diferente antes do navegador executa-lo.
Linguagens compiladas, por outro lado, são transformadas (compiladas) em algo diferente antes que sejam executadas pelo computador. Por exemplo, C/C++ são compiladas em linguagem Assembly, e depois são executadas pelo computador.
JavaScript é uma linguagem de programação leve e interpretada. O navegador recebe o código JavaScript em sua forma de texto original e executa o script a partir dele. Do ponto de vista técnico, a maioria dos intérpretes modernos de JavaScript realmente usa uma técnica chamada compilação just-in-time para melhorar o desempenho; o código-fonte JavaScript é compilado em um formato binário mais rápido enquanto o script está sendo usado, para que possa ser executado o mais rápido possível. No entanto, o JavaScript ainda é considerado uma linguagem interpretada, pois a compilação é manipulada em tempo de execução, e não antes.
Há vantagens em ambos os tipos de linguagem, mas nós não iremos discutir no momento.
Lado do servidor x Lado do cliente
Você pode também ouvir os termos lado do servidor (server-side) e lado do cliente (client-side), especialmente no contexto de desenvolvimento web. Códigos do lado do cliente são executados no computador do usuário — quando uma página web é visualizada, o código do lado do cliente é baixado, executado e exibido pelo navegador. Nesse módulo JavaScript nós estamos explicitamente falando sobre JavaScript do lado do cliente.
Códigos do lado do servidor, por outro lado, são executados no servidor e o resultado da execução é baixado e exibido no navegador. Exemplos de linguagens do lado do servidor populares incluem PHP, Python, Ruby, e ASP.NET. E JavaScript! JavaScript também pode ser usada como uma linguagem server-side, por exemplo, no popular ambiente Node.js — você pode encontrar mais sobre JavaScript do lado do servidor no nosso tópico Websites dinâmicos - Programação do lado do servidor.
Código dinâmico x estático
A palavra dinâmico é usada para descrever tanto o JavaScript client-side como o server-side — essa palavra se refere a habilidade de atualizar a exibição de uma página web/app para mostrar coisas diferentes em circunstâncias diferentes, gerando novo conteúdo como solicitado. Código do lado do servidor dinamicamente gera novo conteúdo no servidor, puxando dados de um banco de dados, enquanto que JavaScript do lado do cliente dinamicamente gera novo conteúdo dentro do navegador do cliente, como criar uma nova tabela HTML com dados recebidos do servidor e mostrar a tabela em uma página web exibida para o usuário. Os significados são ligeiramente diferente nos dois contextos, porém relacionados, e ambos (JavaScript server-side e client-side) geralmente trabalham juntos.
Uma página web sem atualizações dinâmicas é chamada de estática — ela só mostra o mesmo conteúdo o tempo todo.
Como você adiciona JavaScript na sua página?
O JavaScript é inserido na sua página de uma maneira similar ao CSS. Enquanto o CSS usa o elemento <link> para aplicar folhas de estilo externas e o elemento <style> para aplicar folhas de estilo internas, o JavaScript só precisa de um amigo no mundo do HTML — o elemento <script>. Vamos aprender como funciona.
JavaScript interno
Antes de tudo, faça uma cópia local do nosso arquivo de exemplo aplicando-javascript.html. Salve-o em alguma pasta, de uma forma sensata.
Abra o arquivo no seu navegador web e no seu editor de texto. Você verá que o HTML cria uma simples página web contendo um botão clicável.
Agora, vá até o seu editor de texto e adicione o código a seguir antes da tag de fechamento
</body>:HTML<script> // O JavaScript fica aqui </script>Agora nós vamos adicionar um pouco de JavaScript dentro do nosso elemento
<script>para que a página faça algo mais interessante — adicione o seguinte código abaixo da linha "// O JavaScript fica aqui":JSfunction criarParagrafo() { let para = document.createElement("p"); para.textContent = "Você clicou no botão!"; document.body.appendChild(para); } const botoes = document.querySelectorAll("button"); for (var i = 0; i < botoes.length; i++) { botoes[i].addEventListener("click", criarParagrafo); }Salve seu arquivo e recarregue a página — agora você deveria ver que quando você clique no botão, um novo parágrafo é gerado e colocado logo abaixo.
Nota: Se seu exemplo não parece funcionar, leia cada passo novamente e confira que você fez tudo certo. Você salvou sua cópia local do código inicial como um arquivo .html? Você adicionou o elemento <script> imediatamente antes da tag </body>? Você digitou o código JavaScript exatamente como ele está sendo mostrado? JavaScript é uma linguagem case sensitive (isso significa que a linguagem vê diferença entre letras maiúsculas e minúsculas) e muito confusa, então você precisa digitar a sintaxe exatamente como foi mostrada, senão não vai funcionar.
Nota: Você pode ver essa versão no GitHub como apicando-javascript-interno.html (veja funcionar também).
JavaScript externo
Isso funciona muito bem, mas e se nós quiséssemos colocar nosso JavaScript em um arquivo externo? Vamos explorar isso agora.
Primeiro, crie um novo arquivo na mesma pasta que está o arquivo HTML de exemplo. Chame-o de
script.js— tenha certeza de que o nome do arquivo tem a extensão.js, pois é assim que ele será reconhecido como JavaScript.Agora substitua o elemento atual
<script>pelo seguinte código:HTML<script src="script.js" defer></script>Em
script.js, adicione o seguinte script:JSfunction createParagraph() { let para = document.createElement("p"); para.textContent = "Você clicou no botão!"; document.body.appendChild(para); } const buttons = document.querySelectorAll("button"); for (let i = 0; i < buttons.length; i++) { buttons[i].addEventListener("click", createParagraph); }Salve e atualize seu navegador, e você deverá ver a mesma coisa! Funciona igualmente, mas agora nós temos o JavaScript em um arquivo externo. Isso é geralmente uma coisa boa em termos de organização de código, e faz com que seja possível reutilizar o código em múltiplos arquivos HTML. Além disso, o HTML fica mais legível sem grandes pedaços de script no meio dele.
Nota: Você pode ver essa versão no GitHub como aplicando-javascript-externo.html e script.js (veja funcionar também).
Manipuladores de JavaScript inline
Note que às vezes você vai encontrar código JavaScript escrito dentro do HTML. Isso deve ser algo como:
function criarParagrafo() {
let para = document.createElement("p");
para.textContent = "Você clicou o botao!";
document.body.appendChild(para);
}
<button onclick="criarParagrafo()">Me clique!</button>
Você pode tentar essa versão na nossa demonstração abaixo.
Essa demonstração tem exatamente a mesma funcionalidade que vimos nas primeiras duas seções, exceto que o elemento <button> inclui um manipulador inline onclick para fazer a função ser executada quando o botão é clicado.
Contudo, por favor, não faça isso. É uma má prática poluir seu HTML com JavaScript, e isso é ineficiente — você teria que incluir o atributo onclick="criarParagrafo()" em todo botão que você quisesse aplicar JavaScript.
Usando uma estrutura feita de puro JavaScript permite a você selecionar todos os botões usando uma instrução. O código que nós usamos acima para servir a esse propósito se parece com isso:
const botoes = document.querySelectorAll("button");
for (var i = 0; i < botoes.length; i++) {
botoes[i].addEventListener("click", criarParagrafo);
}
Isso talvez parece ser mais do que o atributo onclick, mas isso vai funcionar para todos os botões, não importa quantos tem na página, e quantos forem adicionados ou removidos. O JavaScript não precisará ser mudado.
Nota: Tente editar a sua versão do arquivo aplicar-javascript.html, adicionando alguns botões a mais. Quando você recarregar, você deverá ver que todos os botões, quando clicados, irão criar parágrafos. Agradável, não?
Estratégias para o carregamento de scripts
Há um considerável número de problemas envolvendo o carregamento de scripts na ordem correta. Infelizmente, nada é tão simples quanto parece ser! Um problema comum é que todo o HTML de uma página é carregado na ordem em que ele aparece. Se você estiver usando Javascript para manipular alguns elementos da página (sendo mais preciso, manipular o Document Object Model), seu código não irá funcionar caso o JavaScript for carregado e executado antes mesmo dos elementos HTML estarem disponíveis.
Nos exemplos acima, tanto nos scripts internos ou externos, o JavaScript é carregado e acionado dentro do cabeçalho do documento, antes do corpo da página ser completamente carregado. Isso poderá causar algum erro. Assim, temos algumas soluções para isso.
No exemplo interno, você pode ver essa estrutura em volta do código:
document.addEventListener("DOMContentLoaded", function() {
...
});
Isso é um event listener (ouvidor de eventos*)*, que ouve e aguarda o disparo do evento "DOMContentLoaded" vindo do browser, evento este que significa que o corpo do HTML está completamente carregado e pronto. O código JavaScript que estiver dentro desse bloco não será executado até que o evento seja disparado, portanto, o erro será evitado (você irá aprender sobre eventos mais tarde).
No exemplo externo, nós usamos um recurso moderno do JavaScript para resolver esse problema: Trata-se do atributo defer, que informa ao browser para continuar renderizando o conteúdo HTML uma vez que a tag <script> foi atingida.
<script src="script.js" defer></script>
Neste caso, ambos script e HTML irão carregar de forma simultânea e o código irá funcionar.
Nota: No caso externo, nós não precisamos utilizar o evento DOMContentLoaded porque o atributo defer resolve o nosso problema. Nós não utilizamos defer como solução para os exemplos internos pois defer funciona apenas com scripts externos.
Uma solução à moda antiga para esse problema era colocar o elemento script bem no final do body da página (antes da tag </body>). Com isso, os scripts iriam carregar logo após todo o conteúdo HTML. O problema com esse tipo de solução é que o carregamento/renderização do script seria completamente bloqueado até que todo o conteúdo HTML fosse analisado. Em sites de maior escala, com muitos scripts, essa solução causaria um grande problema de performance e deixaria o site lento.
async e defer
Atualmente, há dois recursos bem modernos que podermos usar para evitar o problema com o bloqueio de scripts — async e defer (que vimos acima). Vamos ver as diferenças entre esses dois?
Os scripts que são carregados usando o atributo async (veja abaixo) irão baixar o script sem bloquear a renderização da página e irão executar imediatamente após o script terminar de ser disponibilizado. Nesse modo você não tem garantia nenhuma que os scripts carregados irão rodar em uma ordem específica, mas saberá que dessa forma eles não irão impedir o carregamento do restante da página. O melhor uso para o async é quando os scripts de uma página rodam de forma independente entre si e também não dependem de nenhum outro script.
Por exemplo, se você tiver os seguintes elementos script:
<script async src="js/vendor/jquery.js"></script>
<script async src="js/script2.js"></script>
<script async src="js/script3.js"></script>
Você não pode garantir que o script. jquery.js carregará antes ou depois do script2.js e script3.js . Nesse caso, se alguma função desses scripts dependerem de algo vindo do jquery, ela produzirá um erro pois o jquery ainda não foi definido/carregado quando os scripts executaram essa função.
async deve ser usado quando houver muitos scripts rodando no background, e você precisa que estejam disponíveis o mais rápido possível. Por exemplo, talvez você tenha muitos arquivos de dados de um jogo para carregar que serão necessários assim que o jogo iniciar, mas por enquanto, você só quer entrar e ver a tela de carregamento, a do titulo do jogo e o lobby, sem ser bloqueado pelo carregamento desses scripts.
Scripts que são carregados utilizando o atributo defer (veja abaixo) irão rodar exatamente na ordem em que aparecem na página e serão executados assim que o script e o conteúdo for baixado.
<script defer src="js/vendor/jquery.js"></script>
<script defer src="js/script2.js"></script>
<script defer src="js/script3.js"></script>
Todos os scripts com o atributo defer irão carregar na ordem que aparecem na página. No segundo exemplo, podemos ter a certeza que o script jquery.js irá carregar antes do script2.js e script3.js e o script2.js irá carregar antes do script3.js. Os scripts não irão rodar sem que antes todo o conteúdo da página seja carregado, que no caso, é muito útil se os seus scripts dependem de um DOM completamente disponibilizado em tela (por exemplo, scripts que modificam um elemento).
Resumindo:
asyncedeferistruem o browser a baixar os scripts numa thread (processo) à parte, enquanto o resto da página (o DOM, etc.) está sendo baixado e disponibilizado de forma não bloqueante.- Se os seus scripts precisam rodar imediatamente, sem que dependam de outros para serem executados, use
async. - Se seus scripts dependem de outros scripts ou do DOM completamente disponível em tela, carregue-os usando
defere coloque os elementos<script>na ordem exata que deseja que sejam carregados.
Comentários
Assim como HTML e CSS, é possível escrever comentários dentro do seu código JavaScript que serão ignorados pelo navegador, e existirão simplesmente para prover instruções aos seus colegas desenvolvedores sobre como o código funciona (e pra você, se você tiver que voltar ao seu código depois de 6 meses e não se lembrar do que fez). Comentários são muito úteis, e você deveria usá-los frequentemente, principalmente quando seus códigos forem muito grandes. Há dois tipos:
Um comentário de uma linha é escrito depois de duas barras. Por exemplo:
JS// Eu sou um comentárioUm comentário de múltiplas linhas é escrito entre os caracteres /* e */. Por exemplo:
JS/* Eu também sou um comentário */
Então, por exemplo, você poderia fazer anotações na nossa última demonstração de código JavaScript, da seguinte forma:
// Função: Cria um novo parágrafo e o insere no fim do arquivo HTML.
function criarParagrafo() {
var para = document.createElement("p");
para.textContent = "Você clicou no botão!";
document.body.appendChild(para);
}
/*
1. Captura referências de todos os botões na página e armazena isso em um array.
2. Vai até todos os botões e adiciona um event listener click a cada um deles.
Quando cada botão é clicado, a função criarParagrafo() será executada.
*/
const botoes = document.querySelectorAll("button");
for (var i = 0; i < botoes.length; i++) {
botoes[i].addEventListener("click", criarParagrafo);
}
Chegamos ao ponto mais importânte.
o qual é para escolher onde começar a programar.
Mais vamos vos enssinar outros app mais esse é o que vamos mostrar primeiro é o VISUAL STUDIO CODE É GRATUITO PODEM FAZER O DOWNLOAD AQUI:
https://code.visualstudio.com/download
Passo a passo: Criar um projeto de definição de site básico
- Artigo
Este passo a passo mostra como criar uma definição de site básico que contém uma Web Part visual com alguns controles. Para fins de clareza, a Web Part visual que você cria tem apenas alguns controles. No entanto, você pode criar definições de site mais sofisticadas do SharePoint que incluem mais funcionalidade.
Este passo a passo demonstra as seguintes tarefas:
Criando uma definição de site usando o modelo de projeto do Visual Studio.
Criando um site do SharePoint usando uma definição de site no SharePoint.
Adicionando uma Web Part visual à solução.
Personalizando a página default.aspx do site adicionando a nova Web Part visual.
Observação
Seu computador pode mostrar diferentes nomes ou locais para alguns dos elementos de interface do usuário do Visual Studio nas instruções a seguir. A edição do Visual Studio que você possui e as configurações que você usa determinam esses elementos. Para obter mais informações, confira Personalizar o IDE.
Você precisará dos seguintes componentes para concluir este passo a passo:
Edições do Microsoft Windows e do SharePoint com suporte. Para obter mais informações, confira Requisitos para desenvolver soluções do SharePoint.
Visual Studio.
Primeiro, crie o projeto de definição de site no Visual Studio.
Na barra de menus, escolha Arquivo>Novo>Projeto. Se o IDE estiver definido para usar as configurações de desenvolvimento do Visual Basic, na barra de menus, escolha Arquivo>Novo Projeto.
A caixa de diálogo Novo Projeto aparecerá.
Expanda o nó Visual C# ou o nó Visual Basic, expanda o nó SharePoint e escolha o nó 2010.
Na lista Modelos, escolha o modelo Projeto do SharePoint 2010.
Na caixa Nome insira TestSiteDef e, em seguida, escolha o botão OK.
O Assistente de Personalização do SharePoint é exibido.
Na página Especificar o site e o nível de segurança para depuração, insira a URL do site do SharePoint em que você deseja depurar a definição do site ou use o local padrão (http://System Name/).
Na seção Qual é o nível de confiança para esta solução do SharePoint?, clique no botão da opção Implantar como uma solução de farm.
Todos os projetos de definição de site devem ser implantados como soluções de farm. Para obter mais informações sobre soluções de área restrita versus soluções de farm, confira Considerações sobre a solução em área restrita.
Escolha o botão Concluir.
O projeto aparece no Gerenciador de Soluções.
Em Gerenciador de Soluções, escolha o nó do projeto e, na barra de menus, escolha Projeto>Adicionar Novo Item.
Em Visual C# ou Visual Basic, expanda o nó SharePoint e escolha o nó 2010.
No painel Modelos, escolha o modelo Definição de Site, deixe o Nome como SiteDefinition1 e escolha o botão Adicionar.
Em seguida, crie uma Web Part visual para aparecer na página principal da definição do site.
No Gerenciador de Soluções, escolha o botão Mostrar Todos os Arquivos.
Escolha o nó do projeto SiteDefinition1 e, na barra de menus, escolha Projeto>Adicionar Novo Item.
A caixa de diálogo Adicionar Novo Item aparecerá.
Expanda o nó Visual C# ou o nó Visual Basic, expanda o nó SharePoint e escolha o nó 2010.
Na lista de modelos, escolha o modelo Web Part visual, mantenha o nome padrão VisualWebPart1 e escolha o botão Adicionar.
O arquivo VisualWebPart1.ascx é aberto.
Na parte inferior do VisualWebPart1.ascx, adicione a seguinte marcação para adicionar três controles ao formulário: uma caixa de texto, um botão e um rótulo:
ASP.NET (C#)<table> <tr> <td> <asp:TextBox runat="server" ID="tbName"></asp:TextBox> </td> <td> <asp:Button runat="server" ID="btnSubmit" Text = "Change Label Text" OnClick="btnSubmit_Click"></asp:Button> </td> <td> <asp:Label runat="server" ID="lblName"></asp:Label> </td> </tr> </table>Em VisualWebPart1.ascx, abra o arquivo VisualWebPart1.ascx.cs (para Visual C#) ou VisualWebPart1.ascx.vb (para Visual Basic) e adicione o seguinte código:
Esse código adiciona funcionalidade para o clique de botão da Web Part.
Em seguida, adicione a Web Part visual à página ASPX padrão da definição de site.
Abra a página default.aspx e adicione a seguinte linha sob a marca
WebPartPages:ASP.NET (C#)<%@ Register Tagprefix="MyWebPartControls" Namespace="TestSiteDef.VisualWebPart1" Assembly="$SharePoint.Project.AssemblyFullName$" %>Essa linha associa o nome MyWebPartControls à Web Part e seu código. O parâmetro Namespace corresponde ao namespace usado no arquivo de código VisualWebPart1.ascx.
Após o elemento
</asp:Content>, substitua a seçãoContentPlaceHolderId="PlaceHolderMain"inteira e seu conteúdo pelo seguinte código:ASP.NET (C#)<asp:Content ID="Content1" ContentPlaceHolderId="PlaceHolderMain" runat="server"> <MyWebPartControls:VisualWebPart1 runat="server" /> </asp:Content>Esse código cria uma referência à Web Part visual que você criou anteriormente.
No Gerenciador de Soluções, abra o menu de atalho do nó SiteDefinition1 e escolha Definir como Item de Inicialização.
Em seguida, implante o projeto no SharePoint e execute-o.
Na barra de menus, escolha Compilar>Implantar TestSiteDef.
Pressione a tecla F5.
O Visual Studio compila o código, adiciona seus recursos, empacota todos os arquivos em um arquivo de solução do SharePoint (WSP) e implanta o arquivo WSP no SharePoint Server. Em seguida, o SharePoint instala os arquivos e ativa os recursos.
Em seguida, crie um site usando a nova definição do site.
No site do SharePoint, a página Novo Site do SharePoint é exibida.
Na seção Título e Descrição, insira Meu Novo Site para o título e uma descrição do site.
Na seção Endereço do Site, insira mynewsite na caixa Nome da URL.
Na seção Modelo, escolha a guia Personalizações do SharePoint.
Na lista Selecionar um modelo, escolha SiteDefinition1.
Deixe as outras configurações com seus valores padrão e escolha o botão Criar.
O novo site é exibido.
Em seguida, teste o novo site para verificar se ele funciona corretamente.
Na página ASPX padrão, insira um texto e escolha o botão Alterar Texto do Rótulo ao lado da caixa de texto.
O texto aparece no rótulo no lado direito do botão.


